+++ Blog
05 | 2025
Release: Style Bloom - Zwischen Sans und Serif
Style Bloom bewegt sich gestalterisch zwischen Serif und Sans, wobei sie die charakteristischen Merkmale beider Gattungen aufgreift. Ein ausgeprägter Strichstärkenkontrast sowie der bewusste Verzicht auf strikt horizontale oder vertikale Strichenden verleihen der Schrift einen leicht kalligrafischen Duktus. Die großzügig bemessene x-Höhe ermöglicht nicht nur den Einsatz besonders fetter Schnitte, sondern sorgt auch in den leichteren Gewichten für ein offenes, gut lesbares Schriftbild.
Mit 235 sorgfältig gestalteten Ligaturen und umfassende Sprachunterstützung bietet Style Bloom ein hohes Maß an typografischer Raffinesse und Flexibilität. Die zeitgenössische Halbserife empfiehlt sich insbesondere für Anwendungen im Bereich Branding, Packaging, Logotypen, Editorial Design und Magazinlayouts.

Release: Style Bloom - Between sans and serif
Style Bloom sits somewhere between a sans and a (evil) serif. The extreme contrast between thick and thin strokes, combined with dynamic stems and organic stroke endings, gives the typeface a harmonious and sophisticated appearance.
The terminals of both uppercase and lowercase letters follow an intuitive design approach. Hardly any stroke ends in a perfectly horizontal or vertical line, lending Style Bloom a distinctly calligraphic quality. The large x-height not only provides room for ultra-bold styles but also contributes to an open and generous feel in the narrower and semi-bold weights. With 235 ligatures and extensive Latin language support, Style Bloom offers maximum typographic flexibility. This contemporary semi-serif typeface is perfect for logotypes, branding, magazines, editorial design, and advertising.
03 | 2025
»Interview mit Arne Freytag: Cubo ist eine Einladung zum Experimentieren«
03 | 2025
Fontador: Cubo is "Steven Hellers Font of the Month"
02 | 2025
Release: Cubo - modular. modern. mono
Cubo is a constructed sans serif based on a square basic form. Each glyph follows this strict grid, which keeps the font monospaced and gives it a consistent structure.
The optional ‘fill’ cuts make it possible to fill all characters with dummy material so that not only the shapes harmonise, but also the grey value remains balanced. This creates a compact, visually balanced typography that is particularly strong in modular designs.
Cubo is ideal for logotypes, bold headlines and decorative typesetting. Its modular character invites creative experimentation – building, combining, modelling and inventing … Its simple geometry and consistent construction lend any design an unmistakable, modern aesthetic.

06 | 2024
Fontador auf der Shortlist Communication Award 2024
Design / Poster / Selknam
06 | 2024
»Sachlich oder mit Blur-Effekt – die Schrift Neo Grotesk kann beides«
04 | 2024
Release: Neo Grotesk - Ein duales Fontsystem
»Visions of a better life« was the guiding principle behind the development of Neo Grotesk.
The goal was not only to provide a functional response to typographic demands but also to embody an artistic vision of transformation and progress. A key aspect of this approach was the planning of a dual display alternative. The contrast between the functional text typeface and the expressive display variant was intended to offer designers interesting creative possibilities, especially when combined with different weights. This creative appeal of dualism particularly motivated me.
The characteristic features of Neo Grotesk align with those of a geometric sans serif, designed to retain the distinctive horizontal impact of Helvetica while introducing some unique elements. I aimed to incorporate a broad, rounded, and open design language to create a contemporary aesthetic with pleasant readability. A small but notable design freedom can be seen in the form of the /K and /k, for which stylistic alternatives are also available.
Additionally, the typeface was not only meant to be functional but to adopt a “futuristic look” through the addition of a display variant with a blur effect. This results in rounded forms that create a soft-focus or overexposed appearance—more experimental than strictly technical. Most letterforms are modified only within their original, straightforward shapes, while some, such as the /S, transform into entirely new designs.
Since both fonts—Neo Grotesk (as a geometric sans serif) and Neo Grotesk Display (as a design variant with a blur effect)—are harmonized with each other, they encourage combination. In some cases, even layering is possible, as the metrics remain consistent across the weights.
There are two design axes:
- One between Neo Grotesk (neutral) and Neo Grotesk Display (blurred).
- The second consists of the weights, ranging from Thin to Black, which can naturally be combined with one another.
For those who prefer not to work with variable fonts, the typeface is also available in a standard OTF version as a dual font, including all styles of Neo Grotesk and Neo Grotesk Display. Neo Grotesk is thus available as a comprehensive type family with a total of 18 styles: 12 for the standard Neo Grotesk version and 6 for the distinctive display variant. Additionally, a variable version allows users to fine-tune the mix of weights and styles as desired. This flexibility invites typographers and designers to experiment, offering a wide range of applications—whether as a pure text typeface or a creative design tool.

Release: Neo Grotesk - A dual font system
“Visions of a Better Life” was the guiding theme behind the development of Neo Grotesk. The aim was not only to create a functional response to typographic demands but also to embody an artistic vision of transformation and progress. A key approach was the concept of a dual display alternative. The contrast between the functional text typeface and the expressive display variant was designed to offer designers intriguing possibilities, particularly when combining different weights. This creative tension arising from dualism was a major source of inspiration for me.
The typeface’s defining features reflect those of a geometric sans serif. It was intended to carry the characteristic horizontal impact of Helvetica while introducing other distinctive qualities. I wanted to incorporate a broad, rounded, and open design language to achieve a contemporary aesthetic and ensure excellent readability. A small yet notable feature is the design of the /K and /k, for which stylistic alternates are also available.
Moreover, the typeface was designed to transcend pure functionality. The addition of a display variant with a blur effect was intended to evoke a “futuristic look.” This results in rounded forms that create a soft-focus or overexposed appearance—experimental rather than strictly technical. Most letters retain modifications within their original, neutral shapes, while some, like the /S, transform into entirely new forms.
The interplay between the two fonts—Neo Grotesk (as a geometric sans serif) and Neo Grotesk Display (as a design-oriented blur variant)—was carefully coordinated to encourage users to combine them. Layer fonts are also partially possible, as the metrics remain consistent across the weights.
There are two design axes: one between Neo Grotesk (neutral) and Neo Grotesk Display (blurred), and the second spanning the weights from Thin to Black, which can, of course, also be combined. For those who prefer not to work with variable fonts, the typeface is also available in a standard OTF version as a dual font with all the styles of Neo Grotesk and Neo Grotesk Display. Neo Grotesk is thus offered as a comprehensive type family with 18 styles: 12 for the Neo Grotesk variant and 6 for the distinctive display version. Additionally, a variable font version allows users to freely adjust the mix of weights and styles.
This flexibility invites typographers and designers to experiment, offering a wide range of applications—whether as a pure text typeface or as a creative playground for expressive typography.”
09 | 2023
Release: Manometer Serif - Eine pneumatische Serif
Meine Inspiration zur Manometer Serif war die Neuinterpretation der beiden Schwester-Schriften Manometer und Manometer Sans, die ihrerseits von allen ultrafetten Schriften mit einem stencilartigen Charakter beeinflusst waren – darunter auch Josef Albers’ Kombinationsschrift. Mein Ziel war es jedoch, einen anderen Ansatz zu verfolgen und Buchstabenformen mit einer eigenen, unverwechselbaren Identität zu schaffen. Statt typografischer Analogien wie der Proportion oder Form von Serifen lag mein Fokus darauf, möglichst viel schwarze Fläche zu erzeugen und die Punzen auf ein Minimum zu reduzieren – ein eher konzeptioneller als rein typografischer Ansatz.
Das /C ist ein gutes Beispiel: Es besitzt maximale Serifen, deren einzige Aufgabe es ist, den Raum zu füllen. Zwei kleine Punzen reichen aus, um die Lesbarkeit zu gewährleisten. Für einige Buchstaben habe ich unzählige Versionen gezeichnet, bis sie funktionierten.
Einige Buchstaben haben auch Alternativformen, darunter /A, /M, /N, /R, /W. Gerade das Experimentieren und Reduzieren hat mir dabei besonders viel Freude bereitet. (Das /g hat übrigens am längsten gedauert – auch wenn man es ihm vielleicht nicht ansieht.)
Die Low (Compressed)-Variante war deutlich anspruchsvoller, da hier mehr Details ausgearbeitet werden mussten. Um den Kontrast zwischen schmal und fett noch stärker herauszuarbeiten, hätte der Compressed-Schnitt eigentlich noch schmaler ausfallen können – allerdings auf Kosten der Lesbarkeit. Ziel war es, eine Schrift zu gestalten, die einerseits markant und kraftvoll wirkt, andererseits aber dennoch ein angenehmes und lesbares Schriftbild bietet.
Ich habe mich zudem für eine variable Version der Schrift entschieden, da sie sich hervorragend für mehrzeilige, großformatige Typografie auf Plakaten eignet. Mithilfe der variablen Breiten lässt sich der Blocksatz spielerisch und visuell ansprechend gestalten.

Release: Manometer Serif - A pneumatic ultra-black serif
My inspiration to Manometer Serif stemmed from reinterpreting the sibling typefaces Manometer and Manometer Sans, which themselves drew influence from all ultra-bold typefaces with a stencil-like character, including Josef Albers’ Kombinationsschrift. However, I aimed to take a different approach, creating letterforms with their own distinct shapes. Rather than relying on typographic analogies like the proportions or shapes of serifs, my guiding principle was to maximize black space and minimize counterforms. It was a more conceptual than typographic approach.
Take the /C, for example — it features exaggerated serifs whose sole purpose is to fill as much space as possible. Two small counters are enough to maintain legibility. For some letters, I created countless iterations until the design worked.
Several letters also have alternative forms, such as /A, /M, /N, /R, /W, and experimenting with and reducing these shapes was an enjoyable process. (The /g took the most time to finalize, even if it doesn’t show.)
The Low (Compressed) version proved more challenging, as more details had to be carefully worked out. To further emphasize the contrast between bold and narrow styles, the compressed cut could have been even narrower — but that would have compromised legibility. The goal was to create a bold, striking typeface while maintaining a pleasant and readable text image.
I also opted for a variable font version, as it’s particularly well-suited for multi-line, large-scale typography on posters. Using the variable widths, for example, makes it possible to set justified text blocks with dynamic visual impact.
11 | 2022
Release: Puntino – Typografische Harmonie in Punkten
Die Idee für die Puntino ist eigentlich aus der Gestaltung einer Anwendung heraus entstanden, ich suchte nach einer gepunkteten Script für eine Weihnachtskarte, es sollte ein bißchen an Winterzeit und Schnee erinnern und sich so typografisch in das Motiv einfügen. Dann habe ich keine passende gefunden, bzw. festgestellt, dass es so gut wie keine gibt. Letzteres ist heute wohl eher selten, denn es wird immer schwieriger kleine Nischen zu finden.
Das gestalterische Problem bei Punktschriften ist die Verteilung der Abstände zwischen den Punkten, also unabhängig von Form und Länge einer Linie immer mit gleichen Abstand auf dem Punkt genau zu enden. Was eigentlich nicht möglich ist. Um das trotzdem zu erreichen, werden bei manchen Punktschriften dann einfach die Abstände zwischen den Punkten verkleinert oder vergrößert. Zeichen mit unterschiedlichen Abständen in den Punkten geben ein unharmoisches Gesamtbild, nach meiner Meinung. Dies wollte ich vermeiden und habe bei der Puntino (sowie Punto und Punto Poly ) nicht die Abstände, sondern die Punktgrößen minimal variiert. Hinzu kommt ein flexibler Leerraum bei eintauchenden Rundungen wie z.B. a, d, b, q, p, g … als optischer Ausgleich und um das Gesamtbild der Schrift zu harmonisieren.
Das Schwierigste waren eigentlich die unterschiedlichen möglichen Buchstabenverbindungen als OpenType Features zu programmieren. Ein handgeschriebenes z.B. /u hat am Ende eines Wortes andere Anschlüsse als am Anfang oder in der Mitte. Dies ist aber nur über Aktivierung von Standard Ligatures und Contextual Alternates in einem Anwendungsprogramm möglich.
Die Schrift ist rein mit Komponenten aufgebaut und dadurch mit wenigen Handgriffen modifizier- und erweiterbar. Die Punkte sind in der ganzen Schrift fest platziert, sie bilden den Duktus. Es sind aber Komponenten, also jeder Punkt ist quasi nur ein Link zu einer Mastervorlage, in der sich der einzige originale Punkt befindet, der in der ganzen Schrift verwende. Ersetze ich in diesem Master den Punkt z.B. durch einen Stern, ist sies sofort in der ganzen Schrift ersetzt und sichtbar. Da gibt es viel Raum zum experimentieren. Punto und Punto Poly folgen dem gleichen Prinzip.

Release: Puntino - Typographic harmony in dots
The idea for Puntino actually came from designing an application. I was looking for a dotted script for a Christmas card that would evoke a sense of winter and snow while fitting typographically into the motif. However, I couldn’t find a suitable typeface—or realized that there were barely any available at all. This is quite rare nowadays, as finding small niches is becoming increasingly difficult.
The design challenge with dotted typefaces lies in the spacing of the dots. No matter the shape or length of a line, the dots should always end with equal spacing—which is essentially impossible. To achieve this, some dotted typefaces simply adjust the spacing between the dots, either shrinking or enlarging the gaps. In my opinion, characters with inconsistent dot spacing create an unbalanced and disharmonious overall appearance. I wanted to avoid this and, with Puntino (as well as Punto and Punto Poly), I chose not to vary the spacing but instead to slightly adjust the sizes of the dots.
Additionally, I introduced a flexible whitespace for inward curves, such as in a, d, b, q, p, g, to create visual balance and harmonize the typeface as a whole.
The most challenging part was programming the various possible letter connections as OpenType features. For example, a handwritten u at the end of a word has different connections than at the beginning or in the middle. This is only achievable through the activation of standard ligatures and contextual alternates in a design application.
The typeface is built entirely from components, making it easily modifiable and expandable with minimal effort. The dots in the typeface are fixed in place, forming its structure. However, these are components—each dot is essentially just a link to a master template containing the single original dot used throughout the typeface. If I replace this master dot with, say, a star, it’s immediately updated and visible across the entire typeface. This opens up a lot of room for experimentation.
Punto and Punto Poly are following the same principle.
07 | 2022
Release: Whiteblack – Ideale Lesbarkeit auf allen Medien
Viele meiner Schriften sind aus einem konkreten Bedarf in meinen eigenen Designprojekten entstanden, bei dem ich nicht genau das finden konnte, was meine Vorstellungen vollständig erfüllte. Bei der Whiteblack wollte ich eine Schrift entwickeln, die in umgekehrten (negativen) Einstellungen nicht zu stark „überstrahlt“, besonders auf Bildschirmen, wo weißer Text auf dunklem Hintergrund oft schwerer und intensiver wirkt, weil das Licht anders wahrgenommen wird.
Variable Schriften bieten zwar eine gewisse Kontrolle über diesen “Glow-Effekt”, indem man das Gewicht anpasst, aber ich wollte eine einfachere Lösung, die schnell und unkompliziert umgesetzt werden kann. Deshalb habe ich bei Whiteblack zusätzlich einen speziellen Stil für negative Einstellungen entwickelt, der nicht nur das Gewicht anpasst, sondern auch die Art und Weise verändert, wie die Schrift mit verschiedenen Hintergrundkontrasten interagiert.
Untersuchungen zum sogenannten „Luminanzkontrast“ oder „Simultankontrast“ sollen zeigen, dass unsere Wahrnehmung der Strichstärke vom Hintergrund abhängt. Das liegt daran, dass sich das Auge an unterschiedliche Licht- und Kontrastniveaus anpasst. Besonders entscheidend ist die Kontrastempfindlichkeit der Fotorezeptoren im menschlichen Auge, die unterschiedlich auf helle und dunkle Hintergründe reagieren. Allerdings erfordert jede Schriftart eine eigene, spezifische Anpassung des Gewichts. Im Fall von Whiteblack helfen die Slab-Serifen dabei, den optischen Kontrasteffekt zu mindern, indem sie die Buchstabenränder deutlicher hervorheben und so das Überstrahlen reduzieren.
Bildschirme und Lichtkästen sind hinterleuchtet und emittieren Licht, was dazu führen kann, dass die Buchstaben fetter erscheinen, als sie sollten. Auf Papier wird Licht hingegen reflektiert, was zu einer anderen Kontrastsicht führt.
Neben der technischen Seite wollte ich, dass Whiteblack auch einen subtil humanistischen Charakter hat. Mein Fokus lag jedoch vor allem auf der Handhabung der Kontrastdynamik. Ich habe mit leichteren Gewichten, offeneren Punzen und sanften Kurven gearbeitet, um sowohl in positiven als auch in negativen Einstellungen optimale Lesbarkeit und visuelle Balance zu erreichen.

Release: Whiteblack - Ideal legibility on all media
Many of my fonts have been created to fill a specific need I encountered in my own design projects, where I couldn’t find exactly what I was looking for – or at least, nothing that performed exactly as I needed. In the case of Whiteblack, I wanted a typeface that wouldn’t appear to “over-glow” in reversed settings, particularly on digital screens where white text on a dark background tends to look heavier and more intense due to the way light is emitted.
Variable fonts allow some control over this glow effect through adjustable weight, but I wanted a solution that would be quick and easy to implement. With Whiteblack I created an additional preset style tailored for negative settings, as the adjustments go beyond just weight, influencing how the type interacts with different background contrasts.
There has been research on the effect, known as “luminance contrast” or “simultaneous contrast”. Studies indicate that our perception of stroke weight shifts depending on the background, due to the eye’s adaptation to varying levels of light and contrast. A key factor here is the contrast sensitivity of human photoreceptors, particularly those attuned to bright versus dark settings. However, the optimal weight adjustment varies from font to font. In the case of Whiteblack’s slab serifs, for instance, the serifs help mitigate the optical contrast effect by defining the letter edges more distinctly, thereby reducing the impact of over-glow.
Screens and light boxes are backlit and emit light, which can lead to over-glow and make letters appear bolder than intended. On paper light is reflected, resulting in a different perception of contrast. My focus was mainly on digital screens, but I also considered applications in lightboxes, such as signage and wayfinding systems or retail displays.
I aimed for Whiteblack to have a subtly humanistic character as well, but my primary focus was really on handling contrast dynamics. I worked with lighter weights, more open counters, and gentle curves to ensure optimal readability and visual balance in both positive and negative settings.
10 | 2021
Fontador auf der Shortlist Communication Award 2021
Type / Ador Hairline
04 | 2021

Slanted Yearbook of Type
Schriften von Fontador im Yearbook of Type:
– Slanted Yearbook of Type V: Object
– Slanted Yearbook of Type IV: Quador
– Slanted Yearbook of Type III: Curve
Slanted Yearbook of Type
Fontador’s Typefaces in the Yearbook of Type:
– Slanted Yearbook of Type V: Object
– Slanted Yearbook of Type IV: Quador
– Slanted Yearbook of Type III: Curve
06 | 2020
Fontador Collection auf Adobe Fonts verfügbar
Fontador’s Schriften Curve, Ador Hairline, Quador, Quador Display, Manometer Serif, Manometer, Manometer Sans, Punto und Puntino sind jetzt auf Adobe Fonts als Bestandteil der Creative Cloud verfügbar.
»Fontador fordert die Norm heraus. Eine Schriftgießerei mit Sitz in Hamburg, die von dem freiberuflichen Type- und Grafik-Designer Arne Freytag gegründet wurde. Arnes Ziel ist es, mit der Norm zu brechen und einzigartige Schriften zu schaffen, die für sich allein oder in Kombination mit anderen herausragen.« (Adobe Fonts Blog, Juni 2020)
Fontador Collection available on Adobe Fonts
Fontador’s fonts Curve, Ador Hairline, Quador, Quador Display, Manometer Serif, Manometer, Manometer Sans, Punto and Puntino are now available on Adobe Fonts as part of the Creative Cloud.
‘Fontador challenges the norm. A type foundry based in Hamburg, Germany, founded by freelance type and graphic designer Arne Freytag. Arne’s goal is to break with the norm and create unique typefaces that stand out on their own or in combination with others.’ (Adobe Fonts Blog, June 2020)
10 | 2019
Fontador auf der Shortlist Communication Award 2019
Typography / Poster / Laban
08 | 2019
Release: Bionik – Eine organische Serif
Bionik ist eine organisch wirkende Serifenschrift, die für moderne Typografie sowohl auf Print- als auch auf digitalen Plattformen entwickelt wurde. Ihre auf der Superellipse basierenden Formen und die hohe x-Höhe erzeugen große, offene Buchstabenformen, die perfekt auf das Pixelraster abgestimmt sind und die Lesbarkeit auf Bildschirmen verbessern. Die subtil abgerundeten Ecken verleihen ihr eine weiche, zugängliche Ausstrahlung, während die organischen Formen geometrische Präzision mit natürlichen Kurven verbinden und dem Design eine markante, menschliche Note verleihen.
Diese harmonische Kombination aus Struktur und Wärme macht Bionik zu einer außergewöhnlichen Wahl, um zeitgenössische Eleganz in jedem Medium zu vermitteln. Mit vielseitigen Gewichten und Stilen passt sich Bionik mühelos verschiedenen Design-Kontexten an, von eleganten Layouts für Editorials bis hin zu dynamischen digitalen Schnittstellen. Ihr einzigartiger Charakter hebt sie hervor und ermöglicht es Designern, auffällige, einprägsame visuelle Identitäten zu schaffen.

Release: Bionik - An organic serif
Bionik is an “organic” serif typeface, meticulously crafted for modern typography across both print and digital platforms. Its super ellipse-based forms and high x-height create large, open letterforms that are perfectly tailored to the pixel grid, enhancing readability on screens. The subtly rounded corners add a soft, approachable feel, while the organic shapes blend geometric precision with natural curves, infusing the design with a distinctive, human touch. This harmonious combination of structure and warmth makes Bionik an exceptional choice for conveying contemporary elegance in any medium. With versatile weights and styles, Bionik adapts effortlessly to various design contexts, from sleek editorial layouts to dynamic digital interfaces. Its unique character sets it apart, allowing designers to create striking, memorable visual identities that resonate with modern audiences.
03 | 2019
Release: Object – Eine minimalistische Sans
Object ist eine minimalistische geometrische Sans-Serif-Schrift, die speziell für zeitgemäße Typografie entwickelt wurde. Sie umfasst 8 Gewichte von Ultralight bis Black plus Obliques.
Die große x-Höhe sorgt nicht nur für bessere Lesbarkeit in kleineren Größen, sondern verleiht Object auch auf Papier und Bildschirm einen offenen und großzügigen Charakter.
Die Schrift enthält zahlreiche OpenType-Features, darunter Ligaturen, kontextuelle Alternativen, Initialformen und stilistische Sets, die in allen Schnitten integriert sind.
Object bietet eine breite Flexibilität und umfassende Unterstützung für lateinische Sprachen, um allen typografischen Anforderungen gerecht zu werden.
Sie ist eine zeitgemäße geometrische Schriftart, die sich ideal für Fließtext, Logotypen, Marken, Magazine und Corporate Design eignet.

Release: Object - A minimalistic sans
Object is a minimalistic geometric sans serif especially designed for contemporary typography and comes with 8 weights from ultralight to black plus handslanted obliques. A large x-height not only creates space for smaller sizes, but also lends Object an open and generous character for print and screen. Many OpenType features including ligatures, contextuel alternates, inits and stylistic set built into all cuts. The font contains a wide range of flexibility for Latin language support for every typographical needs. Object is a contemporary geometric typeface, special for text, logotypes, brands, magazines and corporate design.
10 | 2018
Release: Ador Display – high contrast. sans serif
Ador Hairline ist die kontrastreiche Variante von Ador. Diese humanistische Sans-Serif-Schrift wurde speziell für zeitgemäße Typografie entwickelt und bietet 7 Gewichte von Extralight bis Black sowie echte Kursive, 293 Ligaturen und Initialbuchstaben.
Die große x-Höhe schafft nicht nur Raum in den Buchstaben für extra-fette Stile, sondern verleiht Ador Hairline auch in den schmaleren und halb-fetten Versionen einen offenen und großzügigen Charakter. Die ausgewogene Kombination aus scharfen Ink Traps und weichen, dynamischen Formen sorgt dafür, dass die Schrift auch in kleinen Größen gut funktioniert.
Ein diagonaler Strichkontrast, angewinkelte Endstriche und die 4-Grad-True-Italic-Stile verleihen Ador Hairline eine dynamische Ausstrahlung. Mit 1.026 Glyphen bietet die Schrift eine breite Flexibilität und umfassende Unterstützung für lateinische Sprachen, um allen typografischen Anforderungen gerecht zu werden.
Ador Hairline ist eine zeitgemäße Sans-Serif-Schrift, die sich besonders für Logotypen, Marken, Magazine, Editorials und Werbung eignet.
Ador Hairline war 2020 auf der Shortlist von Communication Arts.

Release: Ador Hairline - high contrast. sans serif
Ador Hairline is the high contrast version of Ador. A humanist sans serif, especially designed for contemporary typography and comes up with 7 weights from extralight to black plus true italics and 293 ligatures and initial letters. A large x-height not only creates space in the letters for extra-bold styles, but also lends Ador Hairline an open and generous character in the more narrow and semi-bold versions. The nice balance between sharp ink trapped and soft, dynamic shapes helps to work in small sizes. Diagonal stress, angled finials and the 4 degree true italic styles give Ador Hairline a dynamic look. The font contains 1,026 glyphs and a wide range of flexibility for Latin language support for every typographical need. Ador Hairline is a contemporary sans serif typeface, special for logotypes, brands, magazines, editorial, and advertising uses.
Ador Hairline was on the shortlist of Communication Arts 2020.
05 | 2018

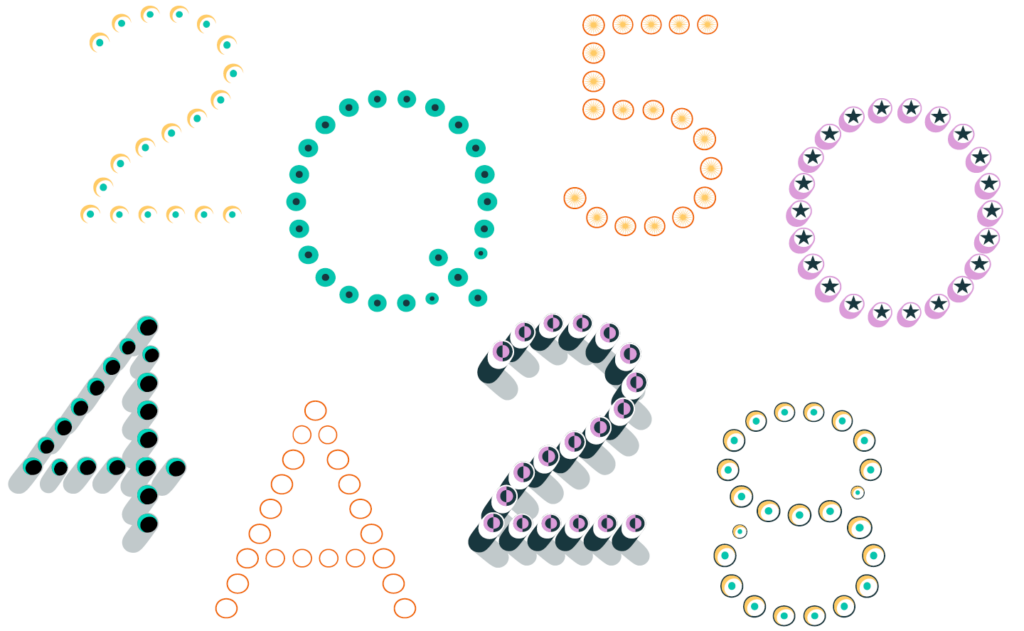
Release: Puntopoly – Stapelbares Zeichensystem
Puntopoly ist das Ebenensystem der Punto für chromatische Typografie. Mit 11 stapelbaren Ebenen und verschiedenen Farben lassen sich unendlich viele Effekte kreieren. Die Punkte von Puntopoly sind nicht rasterbasiert, sondern optisch korrigiert, sodass stets der gleiche Abstand zwischen den Punkten besteht, um harmonischere Buchstabenformen zu schaffen.
Die Punkte variieren zudem graduell in ihrer Größe, um die Verdickungen und Verjüngungen der Linien widerzuspiegeln, was den Buchstabenformen ein raffiniertes und elegantes Erscheinungsbild verleiht. Dieser einzigartige Ansatz im Schrift-Design ermöglicht ein hohes Maß an Anpassung und Vielseitigkeit.
Die präzise Platzierung der Punkte in Puntopoly sorgt auch bei kleineren Schriftgrößen für Klarheit und Lesbarkeit. Mit ihrer Kombination aus Präzision und Kreativität eröffnet Puntopoly neue Möglichkeiten für innovative typografische Designs.

Release: Puntopoly - Stackable dotted strokes
Puntopoly is the layered type system of Punto for cromatic typesetting. Endless effects can be created by 11 stackable layers and different colors. The dots of Puntopoly are not made up of grid-based dots, they are optical corrected and there is always the same distance between the dots, with the aim to create more harmonic letterforms. The dots also vary gradually in size to reflect the thickening and thinning of strokes, giving the letterforms a sophisticated overall look. This unique approach to type design allows for a high degree of customization and versatility in use. Puntopoly‘s meticulous dot placement ensures clarity and readability even at smaller sizes. With its combination of precision and creativity, Puntopoly opens up new possibilities for innovative typographic designs. The dots of Puntopoly can also take on different shapes, such as stars, tubes, or circles, adding even more diversity to its visual effects.
03 | 2018
Release: Quador – Kurvig und kantig
Quador Display ist eine Serifenschrift, die speziell für zeitgenössische Typografie in Print- und Digitalmedien entwickelt wurde. Die auf Superellipsen basierenden Formen und die hohe x-Höhe ermöglichen große und offene Buchstabenformen, die perfekt an das Pixelraster auf dem Bildschirm angepasst sind.
Mit ihren abgerundeten Serifen vermittelt Quador Display eine weiche und freundliche Atmosphäre. Das vielseitige Design macht die Schrift sowohl für Fließtexte als auch für Überschriften geeignet und gewährleistet Klarheit und Lesbarkeit in unterschiedlichen Größen.
Die klare Geometrie und die subtilen Details verleihen Quador eine moderne und dennoch zeitlose Ausstrahlung. Für Designer, die eine harmonische Balance zwischen Funktionalität und ästhetischer Eleganz suchen, ist Quador Display eine zuverlässige Wahl.

Release: Quador Display - squarish and curvy
Quador Display is a squarish serif, especially designed for contemporary typography on print and screen. The superellipse-based forms and high x-height allow large and open letterforms, perfectly adapted to the pixel grid on screen. With rounded serifs Quador Display provides a soft and friendly atmosphere. Its versatile design makes it suitable for both body text and headlines, ensuring clarity and readability at various sizes. The font’s clean geometry and subtle details give it a modern yet timeless appeal. Quador Display is a reliable choice for designers seeking a harmonious balance between functionality and aesthetic elegance.
11 | 2017
Release: Quador – A squarish serif
Quador ist eine Serifenschrift, die speziell für zeitgenössische Typografie in Print- und Digitalmedien entwickelt wurde. Die auf Superellipsen basierenden Formen und die hohe x-Höhe ermöglichen große und offene Buchstabenformen, die perfekt an das Pixelraster auf dem Bildschirm angepasst sind.
Mit ihren abgerundeten Serifen vermittelt Quador eine weiche und freundliche Atmosphäre. Das vielseitige Design macht die Schrift sowohl für Fließtexte als auch für Überschriften geeignet und gewährleistet Klarheit und Lesbarkeit in unterschiedlichen Größen.
Die klare Geometrie und die subtilen Details verleihen Quador eine moderne und dennoch zeitlose Ausstrahlung. Für Designer, die eine harmonische Balance zwischen Funktionalität und ästhetischer Eleganz suchen, ist Quador eine zuverlässige Wahl.

Release: Quador - A squarish serif
Quador is a squarish serif, especially designed for contemporary typography on print and screen. The superellipse-based forms and high x-height allow large and open letterforms, perfectly adapted to the pixel grid on screen. With rounded serifs Quador provides a soft and friendly atmosphere. Its versatile design makes it suitable for both body text and headlines, ensuring clarity and readability at various sizes. The font’s clean geometry and subtle details give it a modern yet timeless appeal. Quador is a reliable choice for designers seeking a harmonious balance between functionality and aesthetic elegance.
04 | 2017
Release: Ador – solid. sharp. dynamic
Ador ist eine humanistische Sans-Serif, die speziell für zeitgenössische Typografie entwickelt wurde. Die große x-Höhe schafft nicht nur Raum innerhalb der Buchstaben für extra-fette Stile, sondern verleiht Ador auch in den schmaleren und halb-fetten Versionen einen offenen und großzügigen Charakter.
Das ausgewogene Zusammenspiel von scharfen Ink-Traps und weichen, dynamischen Formen sorgt dafür, dass die Schrift auch in kleinen Größen hervorragend funktioniert. Die diagonale Strichführung, abgeschrägte Enden und die um 4 Grad geneigten echten Kursive verleihen Ador eine dynamische Ausstrahlung.
Ador ist eine moderne Sans-Serif-Schrift, ideal für Texte, Magazine und redaktionelle Gestaltung. Ihre Vielseitigkeit macht sie zur perfekten Wahl sowohl für Print- als auch digitale Medien und gewährleistet eine hervorragende Lesbarkeit auf verschiedenen Plattformen.
Das klare und moderne Design ermöglicht eine nahtlose Integration in unterschiedlichste Designprojekte. Mit ihren durchdachten Details bringt Ador sowohl Eleganz als auch Funktionalität in den Mittelpunkt jeder typografischen Komposition.

Release: Ador - solid. sharp. dynamic
Ador is a humanist sans serif especially designed for contemporary typography. A large x-height not only creates space in the letters for extra-bold styles, but also lends Ador an open and generous character in the more narrow and semi-bold versions. The nice balance between sharp ink trapped and soft, dynamic shapes helps to work in small sizes. Diagonal stress, angled finials, and the 4-degree true italic styles give Ador a dynamic look. Ador is a contemporary sans serif typeface, special for text, magazines, and editorial. Its versatility makes it an excellent choice for both print and digital media, ensuring readability across various platforms. The typeface’s clean and modern design allows it to seamlessly integrate into diverse design projects. With its thoughtful details, Ador brings both elegance and functionality to the forefront of any typographic composition.
02 | 2017

ANRT Archives 1985–2006 Catalogue
Arbeiten von Arne Freytag für das Atelier National de Recherche Typographique im »ANRT Archives 1985–2006 Catalogue«
ANRT Archives 1985–2006 Catalogue
Works by Arne Freytag for the Atelier National de Recherche Typographique in the ANRT Archives 1985–2006 Catalogue.
10 | 2016
Release: Quitador Sans – Superelliptische Formen
Quitador Sans ist eine kantige Sans Serif mit hohen x-Höhen, erhältlich in 14 Strichstärken von Ultra Light bis Ultra Bold. Ein markantes Merkmal ist das Fehlen von Überhängen, die durch halbrund abgeschlossene Endungen ersetzt wurden, was der Schrift ein einzigartiges „Schablonen-ähnliches“ Aussehen verleiht.
In Überschriften wirkt sie kompakt und robust, während ihre hohen x-Höhen, kurzen Ober- und Unterlängen sowie die superelliptische Struktur eine hervorragende Lesbarkeit bei kleinen Größen, insbesondere auf Bildschirmen, gewährleisten. In den leichteren Schnitten und Kursive zeigt sich ein subtiler humanistischer Charakter.

Release: Quitador Sans - A squarish sans serif
Quitador Sans is a squarish sans serif font with tall x-heights, available in 14 weights ranging from Ultra Light to Ultra Bold. One of its distinctive features is the absence of overhangs, replaced by semi-rounded terminals that give it a unique “stencil-like” appearance. It feels compact and robust in headlines, while its tall x-heights, short ascenders and descenders, and superelliptical structure ensure excellent legibility at small sizes, particularly on screens. In the lighter weights and italics, it reveals a subtle humanistic touch.
07 | 2016
Release: Punto – Punkte in perfekter Harmonie
Punto basiert nicht auf einem Rastersystem, dass die Punkte gleichmäßig verteilt. Stattdessen wurden die Punkte optisch korrigiert, sodass der Abstand zwischen ihnen immer gleich bleibt, mit dem Ziel harmonischere Buchstabenformen zu schaffen. Die Punkte variieren zudem graduell in ihrer Größe, um die Verdickungen und Verjüngungen der Striche widerzuspiegeln und den Buchstaben ein raffiniertes Gesamtbild zu verleihen.
Punto bietet 3 Strichstärken und 3 Kursive und eignet sich perfekt für Logos, Branding, Magazine sowie für Leitsysteme und mobile Geräte. Dank seines einzigartigen Designs bewahrt Punto seine Klarheit und ästhetische Anziehungskraft auf unterschiedlichsten Medien.

Release: Punto - Dots in perfect harmony
Punto is not made up of grid-based dots. They are optical corrected and there is always the same distance between the dots, with the aim to create more harmonic letterforms. The dots also vary gradually in size to reflect the thickening and thinning of strokes, giving the letterforms a sophisticated overall look. Punto comes up with 3 weights and 3 italics and is perfectly suited for logos, brands, magazines and special for signage systems and mobile devices. Thanks to its unique design, it maintains clarity and visual appeal across various mediums. Whether used in print or on digital platforms, Punto retains its elegance and functionality.
02 | 2016

Ausstellung im Ministère de la Culture et de la Communication
Poster von Arne Freytag für das Atelier National de Recherche Typographique in der Ausstellung »Les affiches de l’ANRT (1991-2016)« im Ministère de la Culture et de la Communication, Paris
Exhibition at the Ministry of Culture and Communication
Poster by Arne Freytag for the Atelier National de Recherche Typographique in the exhibition Les affiches de l’ANRT (1991–2016) at the Ministry of Culture and Communication, Paris.
06 | 2015
Release: Curve – Eine moderne Didone
Curve ist eine moderne, neoklassizistische Schriftfamilie mit den charakteristischen Merkmalen der Didone-Ästhetik, die speziell für zeitgenössische Typografie entwickelt wurde. Eine große x-Höhe schafft nicht nur Raum für die extrafetten Schnitte, sondern verleiht Curve auch in den schmaleren und halbfetten Versionen einen offenen und großzügigen Charakter. Die sorgfältig ausbalancierten Proportionen und klaren Linien machen Curve vielseitig einsetzbar Die feinen Details und die elegante Erscheinung unterstreichen ihren professionellen, aber zugleich modernen Stil. Curve bietet eine breite Palette an Gewichten und Stilen und ist damit die ideale Wahl für unterschiedlichste Designprojekte.

Release: Manometer Sans - A modern Didone
Curve is a modern neoclassical font family with characteristics of the Didone genre, which was specially developed for contemporary typography. A large x-height not only creates space in the letters for extra-bold styles, but also gives Curve an open and generous character in the narrower and semi-bold versions. The carefully balanced proportions and clear lines make Curve versatile for both continuous text and eye-catching headlines. The fine details and elegant appearance emphasise its professional yet modern look. Curve offers a wide range of weights and styles, making it an ideal choice for a variety of design projects.
10 | 2014
Page Online: Slab Serif Quitador
Artikel über Fontador’s Quitador in Page online
Page Online: Slab serif Quitador
Article about Fontador’s Quitador in Page online
10 | 2014
Release: Quitador – Robust in Headlines, präzise in kleinen Größen
Quitador ist eine dynamische Slab-Serif und ist in 14 Schnitten von Ultra Light bis Ultra Bold erhältlich. Ein markantes Merkmal ist das Fehlen von Überhängen, die durch halb-runde Endungen ersetzt wurden, was der Schrift ein einzigartiges, »Stencil-ähnliches« Aussehen verleiht. Sie wirkt kompakt und robust in Überschriften, während ihre hohen x-Höhen, bzw. kurzen Ober- und Unterlängen sowie die superelliptische Struktur eine ausgezeichnete Lesbarkeit in kleinen Größen gewährleisten, besonders auf Bildschirmen. In den leichteren Gewichten und Kursiven zeigt sich zudem ein subtiler humanistischer Touch.

Release: Quitador - Robust in headlines, precise in small sizes
Quitador is a dynamic slab serif font with tall x-heights, available in 14 weights ranging from Ultra Light to Ultra Bold. One of its distinctive features is the absence of overhangs, replaced by semi-rounded terminals that give it a unique “stencil-like” appearance. It feels compact and robust in headlines, while its tall x-heights, short ascenders and descenders, and superelliptical structure ensure excellent legibility at small sizes, particularly on screens. In the lighter weights and italics, it reveals a subtle humanistic touch.
08 | 2014

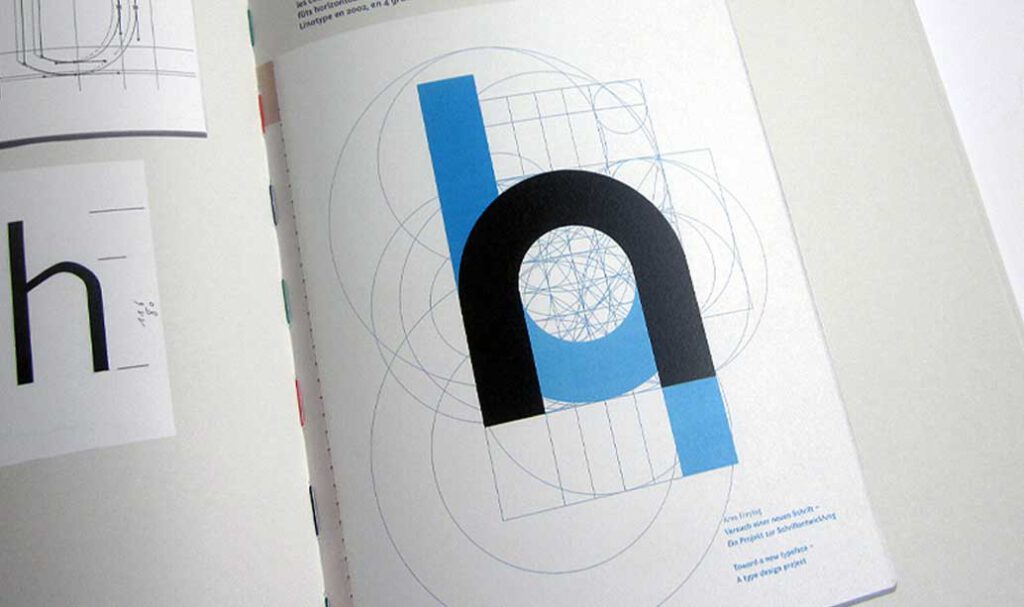
Versuch einer neuen Schrift
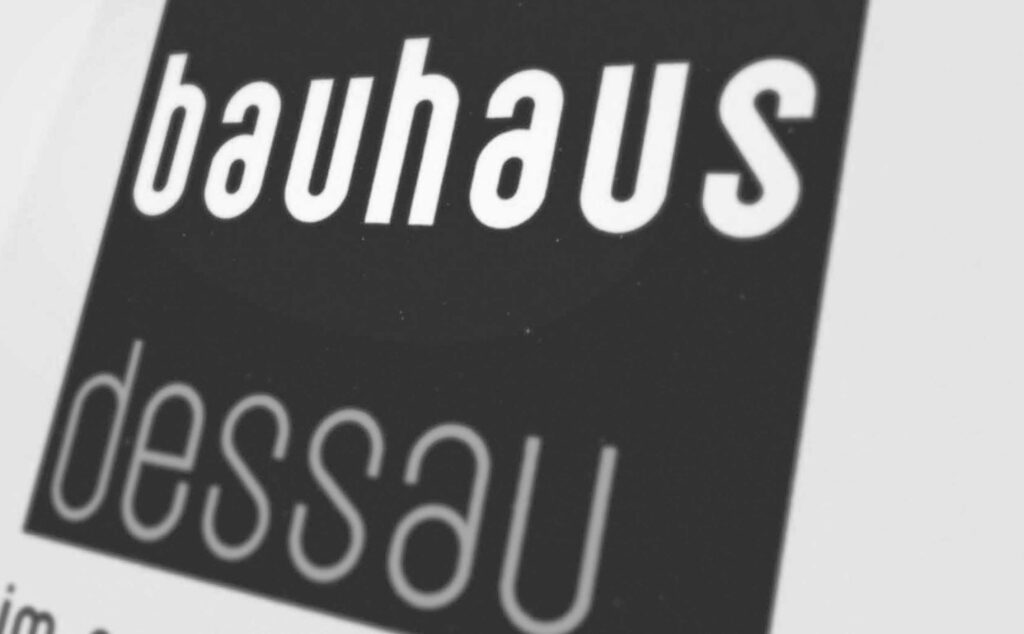
Mein erster Kontakt mit dem Thema Schriftgestaltung war das Plakat »bauhaus dessau« von Franz Ehrlich. Dessen halbrunden, geometrisch-konstruierten Buchstabenformen gefielen mir so, dass ich sie am Computer nachzeichnete und vervollständigte, um diese Schrift verwenden zu kınnen. Die Buchstabenformen resultierten aus einem einheitlichen Rasterschema. Sie waren logisch konstruiert – ohne Bezug zur handschriftlichen Herkunft. Es entstand zwar das erwünschte Minuskelalphabet, Rythmus und Bewegung sowie Lesbarkeit ließen aber Wünsche offen – es wirkte zu hölzern und statisch.
Um eine Schrift zu gestalten, die konstruiert wirkt, aber dennoch allen Anforderungen guter Lesbarkeit entspricht, wird dies später zum Projekt beim Atelier National de Recherche Typographique in Paris (unter fachlicher Beratung von Hans-Jürg Hunziker, Albert Boton, Jean Widmer, Jean Philippe Bazin und Peter Keller, denen mein besonderer Dank gilt).
Die Plakatschrift von Franz Ehrlich nach Entwürfen von Joost Schmidt bilden zunächst die Grundlage für den Schriftentwurf. Aus den vorhandenen Buchstaben lässt sich das auf der Quadratur basierende Grundschema rekonstruieren, sowie Strichstärke, Ober- und Unterlängen ermitteln. Formen, die sich nicht direkt aus der Rasterlogik ergeben, suchte ich mir aus anderen Entwürfen von Schmidt oder versuchte sie dem Duktus der Schrift anzupassen. Es entsteht eine Rekonstruktion der Plakatschrift als nun vollständiges Minuskelalphabet.
Im ersten Schritt geht es zunächst nur um das Variieren mit den geometrischen Formen aus dem Grundschema und damit einer konstruiert wirkenden Schrift. Der zweite Schritt versucht optische Scheinwirkungen zu regulieren. So wie es mir insgesamt nicht um die Wiederbelebung früherer Schriftstile geht, sondern um die Verwandlung in eine neue Schrifttype, die auch den Anforderungen moderner Wiedergabetechnik und der Auffassung der Kommunikation heutiger Zeit standhält.
Es entsteht eine komplett neugezeichnete und vervollständigte Schrift.
Zunächst wird der Strichstärkenkontrast zwischen Horizontalen und Vertikalen, bzw. Versalien und Gemeinen abgestimmt, sowie die Ober- und Unterlängen vergrößert.
Die halbrunden Senkrechten von O,D,G… sind leicht nach außen gewölbt, um die Binnenform offen zu halten.
Das »a« übertritt oben und unten die Grundlinie, die optische Mitte der Waagerechten liegt höher. Der waagerechte Mittelstrich verjüngt sich im Anschluss an die Senkrechte, dabei wird auch die Binnenform vergrößert. Durch den waagerecht, leicht gerundeten Ansatz wirkt es standfester als das konstruierte »a«.
Ziel war es, jeden Buchstaben seinen optischen Anforderungen entsprechend individuell zu gestalten und zugleich ein geschlossenes Ganzes mit einem konstruiert wirkenden Charakter zu schaffen – also Geometrie und Lesbarkeit. Die Schrift möchte sachlich, mechanisch, und zugleich elegant wirken. Die senkrechte Reihung, der sich auch die runden und diagonalen Buchstabenteile unterordnen, herrscht vor. Die Breitenausdehnung ist sehr angeglichen, Rundungen und Winkel sollen sich im Rhytmus abwechseld wiederfinden und ein einheitliches Schriftbild gewährleisten.
– Als Resultat dieses Versuchs entstand die Linotype Freytag.

Attempt of a new typeface
My first encounter with type design was through the poster ‘bauhaus dessau’ by Franz Ehrlich. The semi-circular, geometrically constructed letterforms fascinated me so much that I redrew and completed them on the computer to be able to use the typeface. The letterforms were based on a unified grid system. They were logically constructed, with no connection to handwritten origins. While the desired lowercase alphabet emerged, rhythm, movement, and legibility left much to be desired—it felt too rigid and static.
Creating a typeface that appears constructed yet meets all the requirements of good readability later became a project at the Atelier National de Recherche Typographique in Paris (under the expert guidance of Hans-Jürg Hunziker, Albert Boton, Jean Widmer, Jean Philippe Bazin, and Peter Keller, to whom I owe my deepest gratitude).
The poster typeface by Franz Ehrlich, based on designs by Joost Schmidt, initially formed the foundation for the typeface design. From the existing letters, the grid-based underlying structure could be reconstructed, along with stroke weights, ascenders, and descenders. Shapes that did not directly result from the logic of the grid were either taken from other designs by Schmidt or adjusted to align with the typeface’s style. This process resulted in a reconstruction of the poster typeface as a now-complete lowercase alphabet.
In the first step, the focus was solely on variations within the geometric forms derived from the underlying grid, resulting in a typeface that appeared constructed. The second step aimed to regulate optical illusions. My goal, however, was not to revive earlier type styles but to transform them into a new typeface that meets the requirements of modern reproduction technologies and contemporary communication.
The result was a completely redrawn and completed typeface.
Initially, the contrast between horizontal and vertical strokes, as well as between capitals and lowercase letters, was adjusted, and the ascenders and descenders were extended. The semi-circular verticals in characters like O, D, and G were slightly outwardly curved to keep the counterforms open. The ‘a’ extends beyond the baseline at the top and bottom, with its optical center shifted upward. The horizontal middle stroke tapers as it meets the vertical, enlarging the counterform in the process. By giving the stroke a slightly rounded, horizontal base, the letter appears more stable than the originally constructed ‘a’.
The goal was to design each letter individually to meet its optical demands while creating a cohesive whole with a constructed appearance—balancing geometry and readability. The typeface aims to appear objective, mechanical, and simultaneously elegant. Vertical alignment dominates, to which rounded and diagonal letter parts also conform. Width proportions are closely harmonized, and curves and angles alternate rhythmically to ensure a unified typographic appearance.
As a result of this process, Linotype Freytag was created.
07 | 2014
Vom Raster zur Universalschrift:
Um 1925, in einer Zeit politischen, technischen und gesellschaftlichen Wandels wollte auch die Elementare Typografie neue Maßstäbe setzen und wurde zur Weltanschauung. Weltsprache (»weltsprache-jawohl«) und Einheitsschrift, phonetische Sprache gemäß der wörtlichen Rede und technische Vereinfachungen werden gefordert:
»zu fordern ist z.b. eine einheitsschrift, ohne minuskeln und majuskeln – nur einheitsbuchstaben – nicht der größe, sondern der form nach. natürlich könnte man hier auch ideelle forderungen stellen, die weit über eine modernisierung unserer heutigen schrift hinausgehen. unsere schrift fußt – abgesehen von den wenigen fonetisch ableitbaren zeichen – auf uralten übereinkommen. die entstehung dieser zeichen ist heute kaum zu ermitteln. sie sind sehr oft formal-stilistische (oder) praktische abwandlungen überlieferter, nicht mehr denkbarer formen. so wird man von einer wirklichen neuorganisation der (druck)schrift erst sprechen kınnen, wenn sie in objektiv naturwissenschaftlicher grundlage durchgeführt wird.« (Lazlo Moholy-Nagy, 1926)
1921/22 übernahm Lothar Schreyer als »kunstgewerbelehrer« die »schriftformlehre« im Bauhaus Weimar. Er lässt die Schüler Alphabete konstruieren und verwendet aus Quadrat, Kreis und Dreieck abgeleitete Raster. Diese elementaren und als gotisch interpretierten geometrischen Figuren erklärt Schreyer in seinem Buch »sinnbilder deutscher volkskunst« als »Schlüsselfigur der Bauhütten.« Wohl alle Meister des Bauhauses beschäftigten sich mit diesem Raster, das ihnen angeblich als stilunabhängiges Formenprinzip galt und einen universalen Proportionsschlüssel zu bieten schien, der auf höhere göttliche oder kosmische Ordnung weisen sollte. Um 1923 beginnt Josef Albers mit der »kombinatiosschrift“ und knüpft damit an das universale Raster an.
Auf der Suche nach universalen Lösungen machte sich auch Gottfried Wilhelm Leibniz (1646-1716). Er glaubte, dass es nach dem Vorbild der Mathematik möglich sein müsste, eine Universalsprache (lingua universalis) bzw. ein universales Zeichensystem (characteristica universalis) zu entwickeln, das den Anforderungen der Wissenschaften besser angepasst sei als die natürliche Sprache. Dabei hoffte er, dass mit diesem Zeichensystem schließlich genauso exakt operiert werden könnte, wie mit dem Vorrat mathematischer Zeichen. In der »architektur-typografie« am Bauhaus sind Ästhetik und Geometrie die dominierenden Kriterien, auch wenn ebenfalls die Vision einer Weltsprache mit einer rationalen Schriftform existierte. Die Anpassung von Gestaltung und Typografie an Fortschritt und Maschinenzeitalter, der unverwechselbare Stil von Konstruktion, Formalismus und Präzision sollte die neue Typogaphie prägen.
Im Gegensatz zu Lazlo Moholy-Nagy, der währenddessen publiziert: »die lesbarkeit – die mitteilung darf nie unter einer a priori angenommenen ästhetik leiden. die buchstabentypen dürfen nie in einer vorbestimmten form, z.b. quadratur gezwängt werden.« (Lazlo Moholy-Nagy, 1923)
Die Meinungen, wie eine »einheitsschrift« zu gestalten sei, waren also durchaus kontrovers. »wir schreiben typografie« sollte zunächst die Kommunikation vereinfachen. Ästhetische Regeln und Lesegewohnheiten waren zweitrangig. Ganz ähnlich wie die Anfänge in den digitalen Medien, wo das Schriftbild vor allem durch die erforderliche Technik und Monitorgröße/-auflösung bestimmt wurde. Die fast in jedem Computer installierten Systemschriften wie z.B. die Verdana transportieren annähernd die Ideen zu einer Universalschrift wie am Bauhaus. Ästhetische Merkmale und kulturelle Unterschiede bleiben hinter der vereinfachten Kommunikation. In den Anfängen der elektronischen Post gab es nicht einmal z.B. deutsche oder französische Akzente.
– Weitaus globaler beschäftigt sich Eugen Gomringer mit der Universalschrift: »Durch das Internet wird die Frage nach einer Universalschrift aufgeworfen. Es hat sich herausgestellt, dass die Globalisierung elektronischer Medien paradoxerweise zugleich auch die Regionalisierung fördert. Japaner, Chinesen und Koreaner ziehen es vor, Zugang zum Internet in ihren eigenen Sprachen zu suchen. Auch wenn Englisch in Lateinschrift am meisten Informationen zur Verfügung hält und am meisten kommuniziert wird, wird die Vielsprachigkeit und Vielschriftlichkeit – so einige Medienexperten – eher zu- als abnehmen.« (Eugen Gomringer, 1999)
Herbert Bayer beginnt Schriftraster aus geometrischen Grundformen zu entwickeln. Auch für ihn bleibt Schriftgestaltung eher eine geometrisch-formale Lösung, als die der Lesbarkeit. Seine zwei Jahre später entstandene »bayer universal« war charakteristisch und lesbar in größeren Schriftgraden, aber schwer erfassbar im Mengensatz.
Bayer übernimmt den »vorkurs schrift« und orientiert sich weiterhin am geometrischen Raster.
»komposition aller staben in den primären formen« Bayers Universal wurde tatsächlich nie geschnitten, sie überlebte nur in einigen gezeichneten Versionen, z.B. für »die neue linie« in den 30er Jahren. Erst wesentlich später wurde sie wieder aufgegriffen und in Versionen für den Fotosatz und den digitalen Schriftsatz auf den Markt gebracht. Ein Beispiel dafür ist die Schrift »Bauhaus«, die in den 70ern für ITC entwickelt wurde. Die Ideen zu neuen Schriften wurden am Bauhaus um 1925 zwar aufgegriffen, aber nur ansatzweise weiterentwickelt. Joost Schmidt übernimmt, in der Reklame- und Druckwerkstatt zunächst neben Herbert Bayer, die Leitung. Auch für ihn ist »elementare typografie« Weltanschauung:
»wir wollen nicht weiter fragen, wir wissen schon was die nekromanten tun werden. sie werden in ihre büchersärge steigen, in denen worte zu wötern vereist sind und uns mit leichengeruch vergasen. sie haben damit so manchen frager für immer zum schweigen gebracht. für uns ist das nur lachgas, das uns nicht mehr tötet.« (Joost Schmidt, 1928)
Die primären Formen als Proportionsschlüssel zum Konstruieren von Alphabeten sind auch bei ihm maßgeblicher Bestandteil des Schriftentwurfs. Dies zeigt ein durch Quadrate (als kleinste Einheit) in sechs Waagerechte und vier Senkrechte aufgeteiltes Grundschema. Ober- Mittel- und Unterlängen, sowie die Strichstärke, konnten durch Hinzufügen von Quadraten variiert werden.
From grid to universal font
Around 1925, during a time of political, technical, and societal change, Elementary Typography sought to set new standards and became a worldview. A global language (“global language – indeed!”) and unified script, phonetic language aligned with spoken word, and technical simplifications were demanded:
“It is necessary, for instance, to demand a unified script, without upper- and lowercase letters – only uniform characters – unified not in size, but in form. Naturally, one could also pose idealistic demands here, going far beyond a modernization of today’s script. Our script, aside from the few phonetic-derived symbols, is based on ancient conventions. The origins of these symbols are now barely traceable. They are often formal-stylistic (or) practical adaptations of inherited, no longer conceivable forms. A true reorganization of (printed) script will only be possible when it is carried out on an objective scientific basis.”
(László Moholy-Nagy, 1926)
In 1921/22, Lothar Schreyer took over “teaching script form” at the Bauhaus in Weimar as a “teacher of applied arts.” He had students construct alphabets, using grids derived from squares, circles, and triangles. These elemental and Gothic-interpreted geometric figures were explained by Schreyer in his book *Symbols of German Folk Art* as the “key figures of construction huts.” Virtually all Bauhaus masters engaged with this grid, which was allegedly considered a style-independent principle of form and seemed to offer a universal proportional key pointing to a higher divine or cosmic order. Around 1923, Josef Albers began working on his “combination script,” further developing the universal grid.
The search for universal solutions also occupied Gottfried Wilhelm Leibniz (1646–1716). He believed that, following the model of mathematics, it should be possible to develop a universal language (*lingua universalis*) or a universal system of symbols (*characteristica universalis*) that would better meet the demands of science than natural language. He hoped this system of symbols could eventually be used as precisely as mathematical signs. At the Bauhaus, in “architectural typography,” aesthetics and geometry were the dominant criteria, although the vision of a global language with a rational script form also existed. The adaptation of design and typography to progress and the machine age, along with the distinctive style of construction, formalism, and precision, defined the new typography.
In contrast, László Moholy-Nagy published:
“Legibility – communication must never suffer under a preconceived aesthetic. Letter types must never be forced into a predetermined form, such as squaring.”
(László Moholy-Nagy, 1923)
Opinions on how a “unified script” should be designed were therefore quite controversial. “We write typography” was initially intended to simplify communication. Aesthetic rules and reading habits were secondary, much like the early days of digital media, where the appearance of text was determined primarily by technical requirements and monitor size/resolution. System fonts installed on almost every computer, like Verdana, carry ideas of a universal script similar to those at the Bauhaus. Aesthetic features and cultural differences took a backseat to simplified communication. In the early days of email, for example, even accents in German or French were not supported.
– Eugen Gomringer tackled the concept of a universal script on a much more global scale:
“The Internet raises the question of a universal script. It has become evident that the globalization of electronic media paradoxically also promotes regionalization. Japanese, Chinese, and Korean people prefer accessing the Internet in their own languages. Although English in Latin script offers the most information and is most widely used for communication, multilingualism and multi-script usage – according to some media experts – are likely to increase rather than decrease.”
(Eugen Gomringer, 1999)
Herbert Bayer began developing script grids from geometric basic forms. For him, script design also remained a geometric-formal solution rather than one of readability. His “Bayer Universal,” created two years later, was characteristic and readable in larger sizes but difficult to process in body text.
Bayer took over the “preliminary course in script” and continued to orient himself on the geometric grid.
“Composition of all letters in the primary forms.” Bayer’s Universal was never actually cast; it survived only in a few drawn versions, such as for *Die Neue Linie* in the 1930s. Much later, it was revisited and adapted for phototypesetting and digital typesetting. An example is the “Bauhaus” typeface, developed for ITC in the 1970s. Although ideas for new typefaces emerged at the Bauhaus around 1925, they were only partially developed. Joost Schmidt eventually took over leadership of the advertising and printing workshop, initially alongside Herbert Bayer. For Schmidt as well, “elementary typography” was a worldview:
“We will no longer ask questions; we already know what the necromancers will do. They will climb into their book-coffins, where words have frozen into ‘wordicles,’ and poison us with the stench of corpses. They have permanently silenced many questioners. For us, this is just laughing gas that no longer kills us.”
(Joost Schmidt, 1928)
For him, primary shapes as proportional keys for constructing alphabets were also a crucial part of type design. This is evident in a basic schema divided into six horizontal and four vertical units using squares as the smallest unit. Uppercase, middle, and lowercase lengths, as well as stroke thickness, could be varied by adding squares.
05 | 2014
Release: Manometer Sans – Eine pneumatische Sans Serif
Manometer Sans ist eine pneumatische, ultra-fette Sans Serif mit weichen Rundungen und schmalen Punzen.

Release: Manometer Sans - A pneumatic sans serif
Manometer Sans is a pneumatic ultra-black sans serif font with soft corners and fine counters.
Kontakt
Datenschutz/Impressum
© Fontador 2024
EULA
Terms & Conditions
Privacy Policy